It is your novel idea and enthusiasm that will get you a great, aesthetic application.
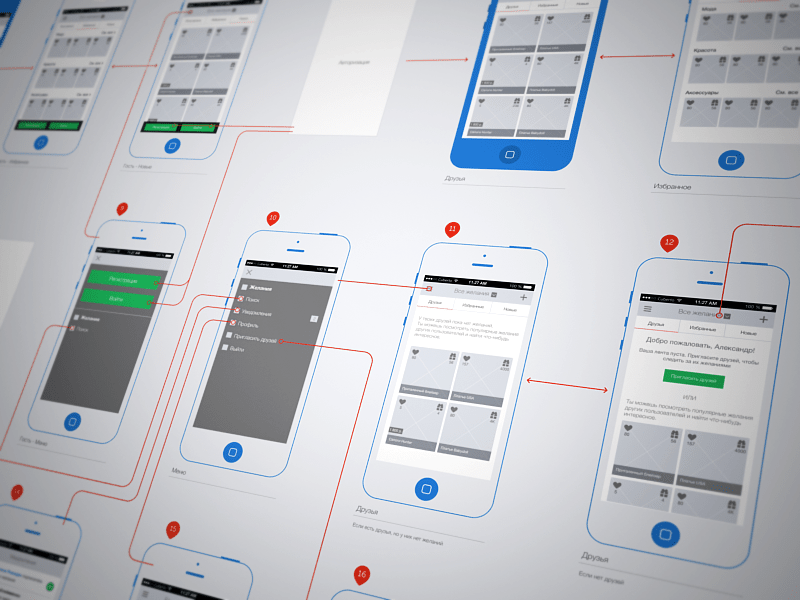
It’s likely you have made perception of your app’s look and feel which is undoubtedly pivotal when your project undergoes a planning phase – essentially known as the development of a wireframe – very much like a schematic blueprint that is.
A wireframe for an application would give a clear idea of the layout of your application; seamlessness and navigation, I guess; functionality that has resulted in the development of the application and caters to your vision in the first place.
A wireframe is integral to application development – precisely. It is simple and raw yet a blueprint of your thought process, its objectives and transition from one screen to another.
Keeping it upfront – Missing on a raw app sketch poses a potential risk of encountering vague app estimates – both in TIME and MONEY.
Without it, you’re sure to witness the onslaught of uncertainties – variables, attributes, the functionality, the design, the flow, etc. While you’re at it, it could be overwhelming for your developers to align with your plans.
So, this guide below will assist you with Step by Step Process of creating an App Wireframe, for your dream application and answers – How to design the wireframe of an application?
a. Brainstorm – Sprinkle your ideas on to teammates who are part of your project. Get ideas from others out there about how they feel app should behave – it is User Experience we need. Not to mention User Interface is another ingredient you will need to complete your app. The first step in the project is “who your target audience would be? What would they like to see? Or perhaps – is it going to solve your app’s purpose? Your app developers are expected to control the flow of the app’s functionality.
Understanding users’ expectations of the app are one of the most obvious things to consider yet they remain highly understated. And that is why wireframing steps in – The app’s purpose is addressing what users are exactly forward to in the app offers.
b. Fake it onto a paper first – Now when you know who your users are and what they expect of your app – it is time to sketch it as it is another sub-step of brainstorming phase and you may call it a paper-prototyping stage. Try a graph notebook journal – expect clearer and more detailed shapes and this is where you can easily change your designs that best fit your app needs.
Transitioning between app screens can be pretty much daunting as the users would refrain from deep diving into your app if they are struggling for a logical path and achieve their goal.
c. Let’s just try other wireframes for inspiration – It’s all about finding opportunity in the existing condition. You very well know what you want in your app and how it should really glide. There are hundreds and thousands of apps with an excellent User Experience to learn from. Have a glimpse of these; you never know what catches your eye.
With the sheer number of apps would make a great starting point for your project. You may note that your first template can be changed in the course of project development. You can also choose to introduce tweaks by tailoring to the existing templates aligning with your requirements and style.
d. Arrange it from top-to-bottom – Represent and categorize the information the way you want your users to see. Basically, you’ll need to adjust contrast, graphics, position, colour and various other design elements. You know with this particular wireframe you may make a great app and for it to work exactly the way you’ve envisioned you must play around its typography and the font –a good designer can do.
e. Did you find the time to list out the tools? – And there are a number of tools to get you started with your first wireframe for a mobile application. However, it would be your personal preference as there are wireframe tools from Illustrator to InDesign for easy migration to PhotoShop for a final wireframe. There is no dearth of awesome tools with zero added expense to give your app a boost.
f. Now is the time to get started – Enough anticipating the UX and journeys – Wire your frame already! With the tool you’ve chosen, a wireframe is likely to get ready anytime now. Prototype. Test it as the end-user and it would pinpoint specific areas where you are most likely to find bugs.
There are certain excellent wireframing tools available online which help to build and deploy fully interactive mobile app wireframes and prototypes and offers a unique set of features.
Wildnet Technologies for a remarkable user experience
Wireframe in design capacity brings a significant thought to the utility of an app. Wildnet Technologies takes pride in its team of experts who, through their unparalleled wireframes commit to bringing enhanced user experience opportunities.
For years, the organization has been working with top talents in design and development overseeing the bespoke app designing and development services to clients across the globe.
Stuck with your app idea? Well, we are here. Just write to us.